はじめに
このブログ「散歩の思考」のほか、ぼくは二つのサイトを運営している。ゼミの別館サイト「hajimedia.net」と、旅の記録をまとめておく「さんぽのしっぽ」である。これら二つのサイトについて、このたびレスポンシブ化をはかり、スマートフォン対策を施した。
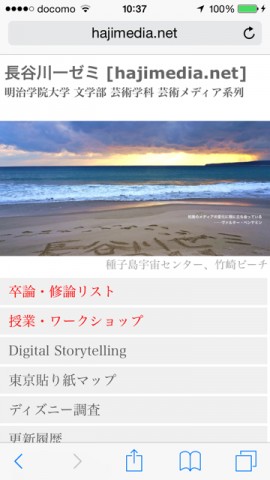
完成したサイトにiPhoneでアクセスすると、こんなふうに見える。
スマートフォン対策とは、ようするに、解像度の小さなデバイスでアクセスしたばあいに見やすくするということである。WordPressで運用しているこのブログについては、対応プラグインを導入したおかげで、すでにずっと前に対策済み。しかし、CSSもHTMLもじぶんで手書きしている二つのサイトについては、自力でなんとかする必要があった。
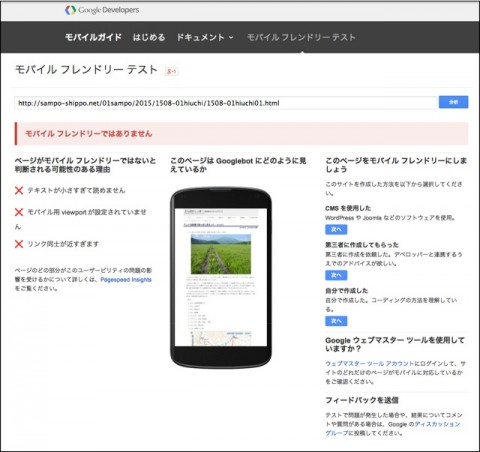
まず、試しにグーグルの「モバイルフレンドリー・テスト」というのにかける。すると、こんなふうに、叱られてしまうわけだ。
もちろんグーグルに何をいわれたところで、それに強制力があるわけではない。かれらは権威でもなければ規範でもない(いちおうは)。特段の対応はしないという手だってある。個人のサイトなので、そういう選択肢があっても、ぜんぜんかまわないだろう。だが今回は、じぶんの勉強という意味もあって、チャレンジしてみることにした。
具体的には、どんな方法があるのか。いろいろ調べてみたものの、ネットの情報はどうも断片的で、全体像がつかみにくい。本を読めばいいのだが、本屋まで出かけてゆく時間も気力もない。そこで、いつもながらの我流で、とにかくあれこれいじっては直しをひたすら繰りかえしながら、じぶんなりに方法を見つけてゆくことになった。
基本方針
方針は簡単明瞭だ。とにかく最小限の手間でスマートフォンに対応すること、である。そのうえで、三点に整理してみた。
- 既存のHTMLには原則として手をくわえず、そのままつかう。スマートフォン用に別ファイルを用意するようなこともしない。
- CSSは既存のものを極力いかし、変更は最小限とする。
- 無理をせず、できる範囲の対応にとどめる。たとえば、hajimediaの学生制作パートや、「さんぽのしっぽ」の旧サイト・アーカイヴなどはスマートフォン対応から除外する。
途中いろいろ苦労したのだが、そこは省略することにして、ともかく結果的には、おおむね方針どおりに実現することができた。
レスポンシブ化とブレークポイントの設定
まず、HTMLは既存のものをつかい、アクセスしてくるデバイスの解像度におうじて組版の仕方を変えることにした。いわゆるレスポンシブ化というやつである。
といっても、既存のCSSのほかに、スマートフォン用をひとつ用意しただけ。試してみたかぎり、ぼくのサイトではこの二つに切り分けすれば問題なさそうだった。
機種によって解像度は異なる。iPhoneやiPadのみならず、Androidまで考えると、もうほんとうにまちまちだ。それら何種類ものデバイスに細かくいちいち対応させるべきですみたいなことを主張するサイトも見かけた。だが、申しわけないのだけれど、それは面倒きわまりない。そんなふうに生真面目に考えるのはやめにした。
そこで、ブレークポイントを767pxとし、それ以下についてのみ小画面対策を施すことにした。ようするに、PCやiPadで閲覧を想定したデザイン(既存)に、iPhoneなど767px以下の小画面を想定したデザインを追加で用意し、つごう二種類のデザインにしたということである。
もともとぼくのサイトは横幅800pxで設定しており、デザインもシンプルなので、この二つに切り分けさえすれば、十分に対応できるだろうと考えたわけだ。
iPhoneで見ると
対応が完了したトップページをぼくのiPhone5Sで見てみと、こんな感じで表示される。これは「hajimedia」のばあい。
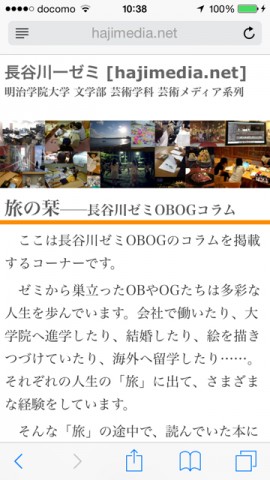
本編はこんな感じの体裁となる。やはり「hajimedia」から。
もちろん、こう見えるのはスマートフォンなどでアクセスしたばあいのみ。パソコンやiPadなどでは、いままでと同じ体裁で見える。
いずれも、HTMLファイルのメタ情報のところに下の一文を追記してある。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
グーグルによれば「ビューポートは携帯端末でのウェブページの表示方法を制御します」とのこと。これをすべての既存のHTMLにコピペで貼りつけ、アップロードしなおした。
そのうえで、どんなときにどんな組版にするかについては、既存のCSSに、メディアクエリをつかってスマートフォン用の記述を追記することで、体裁をコントロールしている。
CSSは既存のものだから、そこにはすでにPC用の記述がなされている。つまり、それはグローバルに宣言されている状態である。だから、メディアクエリでの追記ぶんとは、それとの差分だけを記述しておけばいいことになる。
たとえばこれは、bodyを記述したCSSの追加記述箇所だ(実際よりもやや簡略化してある)。
/*
横幅767px以下に適用
================================================= */
@media screen and (max-width: 767px) {
body {
-webkit-text-size-adjust: 100%;
color: #333333;
}
}
メディアクエリをつかった理由
ぼくの採ったような既存CSSへの追記という方法ではなく、CSSを切り分け、スマートフォン用CSSを新規に用意することを勧めるサイトも少なくなかった。メディアクエリをつかうと、CSSの記述が長くなるという批判が、その根拠にあるようだった。
だがぼくのばあい、それはあまり合理的ではなさそうだった。
もしサイトのデザインを一枚のCSSに書き込んであるのであれば、それを複製したうえで、スマートフォン用の記述に変更したものを別名で保存し、専用CSSとすればいいとおもう。
一方ぼくは、すでにCSSをパーツごとに分割しており、HTMLのほうで必要なパーツのCSSを読み込むように設定している。だから、それぞれのパーツごとのCSSの末尾に、スマートフォン用の記述だけを追記しておくほうが、管理が断然しやすく、合理的だと考えた。
CSS指定のツボ
CSSの記述をスマートフォン用に対応させるさいの最大の要点は、二つある。
ひとつは、横幅などをピクセル単位で管理するのではなく、%による相対値で指定しておくということだという。デバイスによって解像度が異なるため、特定の解像度を前提しないということらしい。
もうひとつは、段組のような、floatをつかって横にならべるようなデザインをなるべく排すること。小画面ではそのほうが読みやすいという。
段組をつかっているのは、ぼくのばあいはトップページくらいなので、CSSの当該箇所に
float: none;
を追記してfloatをやめ、一段組に変更した。また、floatをつかって実現しているグローバルナビについては、携帯端末用の画面では省略することにした。
ただ、本文中に写真を二枚横にならべて配置するという体裁をときどきつかっている。そのレイアウトだけは、できればスマートフォンの画面でも残しておきたかった。ここをどう記述すればいいのか、先行事例が見つからず、仕方なく試行錯誤しながら自力でひねりだした。けっきょく、こんなふうに記述することにした。わかりやすくするため、下のソースコードからはmarginとpaddingの設定を省略してある。
.img_twocolumn_w640 {
width: 100%;
height: auto;
}
.img_twocolumn_w640_left {
max-width: 49%;
height: auto;
float: left;
}
.img_twocolumn_w640_right {
max-width: 49%;
height: auto;
float: right;
}
.img_twocolumn_w640_left img {
max-width: 100%;
height: auto;
}
.img_twocolumn_w640_right img {
max-width: 100%;
height: auto;
}
要点としては、floatはそのまま活かしつつ、widthの指定をセオリーどおり相対値で指定しなおしたことだ。このとき、横に2枚ならびながら画面横幅いっぱいになるように設定した。各写真の横幅を49%にしているのは、段間(写真と写真の間隔)をあけるためである。また、高さの記述も省略せず、きっちり書いておいたほうがいいようだった。
iPhoneで見ると、こんなふう。ちゃんと写真が横に二枚ならんでいるだろう。「さんぽのしっぽ」の本編から。
iPhoneを横にしてみても、このように、横に二枚ならぶ配置は維持されている。写真のサイズが大きくなっているのは、画面横幅にあわせて拡大されるからだ。
モバイルフレンドリー・テストにも合格
作業の完了したサイトを、あらためてグーグルのモバイルフレンドリー・テストにかけてみた。すると、こんなふうに言ってもらえる。
いちおうサイト全体をレスポンシブ化をはかったのだが、先述したとおり例外はある。「hajimedia」のばあいは、先述したように学生制作パートがそうであるし、「さんぽのしっぽ」では初代サイト・アーカイヴが例外である。
前者は学生たちが体裁も考えてつくったものだ。CSSもつかったりつかわなかったりしている。いまさらぼくが手をくわえるのも筋違いというものだろう。後者はなにしろ古いサイトで、コードを手書きしてもいなければ、CSSもつかっていない。したがって、これらについては、各HTMLにviewportを追記するだけにとどめ、それ以上の対策は施していない。
たしかに、iPhoneでアクセスすると、ちょっと画面からはみ出してしまう。
それでもちょっと縮小すればいいだけのことで、実際的には、まあそう大きな問題はないだろうとおもう。
こういうことは100%の完璧さを追求するようなものではなく、だいたいうまく収まれば良しとするべきものである。とくに個人サイトのばあいは。
ローカルでの確認はWeb共有機能で
なお、作業はローカルでおこなったが、iPhone上での確認をどうすればいいか、最初はわからなかった。Macのウェブ共有機能をつかうと、無線LAN経由でiPhoneがiMacに直接アクセスできるので、それでローカルにおいてあるサイトのフォルダへアクセスすればよいことがわかった。
*誤字と文言を修正、一部の図版をケイ囲みにした。(150825)